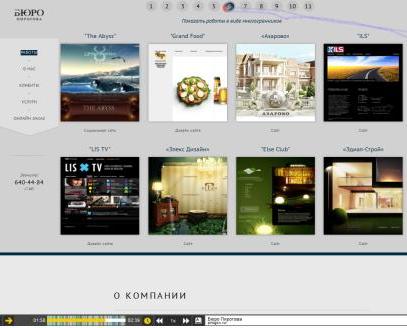
Это упрощает пользователю ориентирование и существенно улучшает запоминаемость работ. Все помним, что мозг может одновременно воспринимать до 7 элементов.
- Элементы «Предыдущая» и «Следующая» работы, оформленные как анимированные многогранники, помимо функциональной роли, демонстрируют возможности языка HTML5 и, в частности, эффект параллакса. Нестандартный прием, который привлекает дополнительное внимание к объектам. Об этом можно судить по движению «вверх-вниз» на странице. Этот визуальный эффект «глубины», многослойности страницы стимулировал кликабельность объектов – и, соответственно, увеличилось количество просмотренных работ.
Многие пользователи по результату просмотра работы не уходили со страницы, а тут же… оформляли онлайн-заказ. Да, даже для такого нестандартного продукта как веб-разработка это работает. Впрочем, период «снятия сливок», как известно, недолговечен, так что тапки будут принадлежать первым, вставшим с дивана.
- Обычно внизу каждой страницы клиентоориентированных сайтов компании указывают свои контакты. Как оказалось, контакты носят для посетителя только информационный характер, не побуждая к действию. Чтобы стимулировать пользовательский фидбэк, вэб-мастера отказались от формулировки «Контакты». Вместо этого сделали форму «Онлайн-заказа» и разместили этот блок внизу описания каждой страницы работ.
Таким образом, если клиенту понравилась какая-то из работ, ему не нужно уходить с этой страницы для поиска контактов компании, здесь же, внизу он может оставить свой отзыв или заявку. Важный факт: в 60% случаев форма обратной связи использовалась не при переходе на специальную отдельную страницу в основном меню типа «напишите нам», а при просмотре конкретной работы. Посетитель чаще дает фидбэк «здесь и сейчас», клики и переходы куда-то еще ему не нужны.
Тщательно изучает все тексты и разделы, пользуется интерактивными элементами. Ему надо «все попробовать». В отличие от предыдущего пользователя, совсем не пользуется разделом «Работы», предпочитая смотреть раздел «Клиенты». Там он выбирает известные бренды типа: Первый канал, Radisson, ТНК-BP, а не «мухосранский молокозавод», хотя его, посетителя, компания по размеру может быть гораздо ближе именно к «заводу».
Таким образом, это совершенно иная, чем в предыдущем случае модель поведения: поиск идет не по рубрикатору/типу работ, а по клиентам/сфере их деятельности.
Что сработало:
- Вариативность получения конечной информации. Создатели сайта не могут знать точно цели посетителя, да и сами они не всегда способны их сформулировать. Посетитель может искать тип необходимых ему работ (создание сайта, графического дизайна, usability-проектирование) или реализованные проекты для релевантной ему сферы деятельности. Наличие нескольких путей к цели облегчит его задачу. Хорошо работает введение отраслевого рубрикатора, что помогает пользователю «идентифицировать себя».
Визуал
Персонажей, которых объединили в этот сегмент, тоже можно отнести к разряду «исследователей»: они тщательно рассматривает содержание страниц. Отличие в том, что эти страницы они видят иначе.
Что сработало.
- Несмотря на достаточно длительное время просмотра главной страницы, общее время просмотра текстовых блоков было минимальным. Основное внимание привлекли нестандартные блоки-вставки. На них, к слову сказать, и рассчитывали «пироговцы», наполняя сайта разными «фишками» в надежде поразить воображение пользователей. И как видим, это сработало, правда, только для одного сегмента посетителей.
Блоки-вставки реализованы с эффектом параллакса, то есть при скроллинге они «скользят» быстрее основного содержания страницы. В них расположена информация, на которую создатели сайта хотят обратить особое внимание посетителя. Это не общая информация из разряда must-be, которую можно встретить на сайтах большинства агентств и студий. Это своего рода «экстракт», демонстрация уникальности данного сайта.
- Представив ее в нестандартной форме, добавив инфографику, можно обеспечить лучший контакт с ней. Практически у 80% посетителей сайта отмечена остановка/пролонгированное время просмотра, по сравнению с другими разделами сайта. Вывод простой и не новый: самый важный текст должен быть заметен. Даже вдумчивые, исследующие посетители тратят минимум времени на общую информацию. Делайте ее визуально интересной, используйте инфографику.
В глаза смотреть!
Забавно, что «визуалами» оказалась не только часть пользователей, но и сами исследователи. Наблюдая за маршрутами пользователей, они обнаруживали интересные моменты, которые не учитываются обычной статистикой, замечающей только «крупные мазки».
Так, один пользователь совершил несколько кликов по зоне, которая по его мнению, должна была быть кликабельной. Должна быть, но не была. Перехода не было, а вот разочарование было, тут уж можно быть уверенным. Отсюда мораль: зоны кликабельности должны быть выделены четко.
Другой посетитель сайта не смог правильно воспользоваться реализованным на сайте сервисом примера адаптивной («резиновой») верстки. Задумка была в том, чтобы наглядно продемонстрировать как это бывает: пользователь мог «потянуть» за край экрана справа и уменьшить размер окна, а вслед за ним менялась и верстка. Однако посетитель сайта «ошибся комнатой» и с упорством, достойным лучшего применения, старался «потянуть» за графический указатель, имевший лишь информативную функцию. В общем, фокус, в данном случае, не удался. .
Еще один пример «в ту же кассу»: интерактивные элементы сайта (катящиеся многоугольники, демонстрирующие реализованные проекты) оказались «слишком интерактивны». Пользователи просто не могли на интуитивном уровне быстро разобраться в их возможностях.

Эти элементы предполагают два сценария: при нажатии по ссылке внутри них – переход на соответствующую работу, при нажатии по объекту, но не по ссылке – появляется возможность передвигать его и манипулировать им.
Однако большинство пользователей использовало только игровой сценарий перемещения объекта, ссылкой внутри объекта пользовались немногие.
Таким образом, отслеживание маршрутов пользователей на сайте, выявление закономерностей и построение моделей поведения может дать очень ценный материал для исследования и выстраивания эффективных коммуникаций.
Те разделы и блоки сайта, которые кажутся разработчикам важными, могут на деле оказаться совершенно невостребованными. Те опции и функционал, которые должны генерировать прибыль ресурсу, могут содержать непреодолимые для пользователей барьеры уже на этапе первой коммуникации. Нельзя оперировать «большими числами», пренебрегая знанием каждой единицы. Почему? Потому что, единицы могут через какое-ито время оказаться с нулями. И время это может наступить очень быстро в наш динамичный век.
Использованы материалы компании "Бюро Пирогова".