Классический настольный компьютер отслужил свой недолгий век и скоро займет место среди музейных экспонатов. Появление iPad ознаменовало начало эры пост-ПК, и сейчас мир неуклонно движется в «мобильное» будущее. Бурный рост количества смартфонов и планшетов постепенно смещает фокус с традиционного веб-дизайна к веб-дизайну «мобильному». В России этот тренд четко обозначится уже в следующем, 2012 году. Чтобы не упустить крайне перспективную, «продвинутую» аудиторию обладателей гаджетов, владельцам сайтов задуматься над созданием мобильной версии своих ресурсов необходимо уже сейчас.
Справка. Уровень проникновения смартфонов в России летом 2011 г. составил 25%.
Те, кто стал пользоваться смартфоном впервые после обычного телефона, и те, кто уже пользовался другим смартфоном ранее, разделились примерно поровну.
Четверть обладателей смартфонов пользуется ими уже на протяжении 7-12 последних месяцев, 22% опрошенных – 1-2 года, 20% - больше 2-х лет.
Очевидно, что аудитория, которая может себе позволить смартфон, уже довольно многочисленна и достаточно платежеспособна, чтобы быть привлекательной для массовых брендов. А учитывая, что только 27% обладателей смартфонов не пользуются «мобильным интернетом», игнорирование мобильного «веба» уже может расцениваться как серьезный стратегический промах для бизнеса.
С утверждением «Я считаю, что сайты должны быть адаптированы для мобильных устройств» согласны 72% «мобильных» пользователей.
Источник: исследование Google, Ipsos и MMA (Ассоциация мобильного маркетинга), июль 2011 г. (см. www.ourmobileplanet.com)
Следует иметь в виду, что запросы традиционных пользователей ПК и тех, кто использует для выхода во всемирную сеть мобильные устройства, существенно отличаются. Ниже приведу несколько простых советов, которые помогут сделать «мобильный» сайт более дружественным для пользователя.
Упрощайте функционал
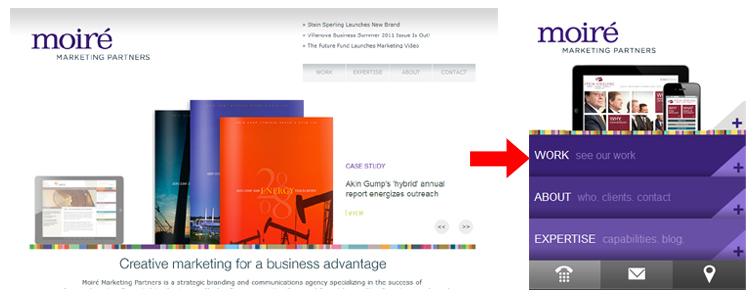
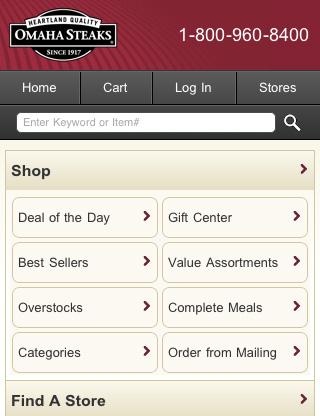
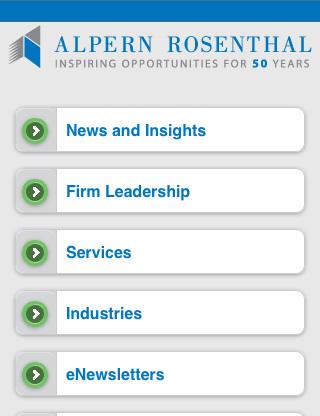
Структура «мобильной» версии сайта должна быть предельно простой. Иногда бывает достаточно одной колонки с тремя навигационными кнопками, плюс несколько иконок внизу, чтобы сделать «идеальный» «мобильный» дизайн. При этом нужно совсем отказаться от текста на главной странице. Все необходимое пользователю должно быть представлено в виде набора активных элементов, задействуя которые он может в один клик перейти в нужный раздел.

Помните, что главная задача «мобильного» сайта – чтобы пользователь мог найти необходимую ему информацию максимально быстро и легко. Если для этого будет достаточно разместить на главной странице всего 10 активных элементов, включая кнопки навигации, заголовки и ссылки, - значит, так тому и быть. Запомните: неуклюжие, громоздкие сайты категорически не совместимы с мобильными устройствами!

«Мобильный» пользователь обычно посещает нужный ему ресурс в случае вполне конкретной потребности, и к таковым вряд ли относятся изучение истории компании или ее организационной структуры. Этой информацией в «мобильной» версии сайта можно пренебречь. Оставьте только ту информацию, которая может потребоваться пользователю «здесь и сейчас»: непосредственно описание товара/услуги, общие контакты, адреса ближайших точек, где можно приобрести товар/воспользоваться услугой.
Справка. 62% пользователей прямо утверждают, что мобильное устройство позволяет быстро получить ответы на любые вопросы.
Действия после «мобильного» поиска сайта компании:
- 47% пользователей совершают звонок в компанию
- 57% просматривают на карте ее адрес
- 55% посещают корпоративный сайт
- 15% читают или оставляют отзыв
- 19% рекомендуют компанию друзьям
- 24% совершают покупку в обычном магазине
- 20% совершают покупку в онлайн-магазине
- 46% посещают компанию.
Источник: ourmobileplanet.com
Таким образом, более половины ваших потенциальных клиентов, которые ищут информацию о вашей компании в интернете посредством смартфона, переходят на ваш сайт – и от того, каким он предстанет перед ними, во многом будет зависеть их общее впечатление о компании.
Тщательно организуйте пространство
Меньшие по сравнению с обычными мониторами экраны мобильных устройств накладывают серьезные ограничения на сетку «мобильного» сайта. Чтобы грамотно разграничить разделы и блоки, необходимо очень точно и к месту использовать инструменты дизайна: заголовки, отступы и интервалы. Все элементы «мобильного» сайта должны быть «собраны» таким образом, чтобы взгляд пользователя целенаправленно скользил по «точкам фокусировки» от одного раздела к другому.
Очень важно сохранять баланс между заполненным и пустым пространством. Зачастую пустым пространством хотят придать изысканной элегантности дорогим брендам. Однако этим приемом нужно уметь аккуратно пользоваться: например, пустое поле внизу страницы однозначно воспринимается пользователем как конец содержания.
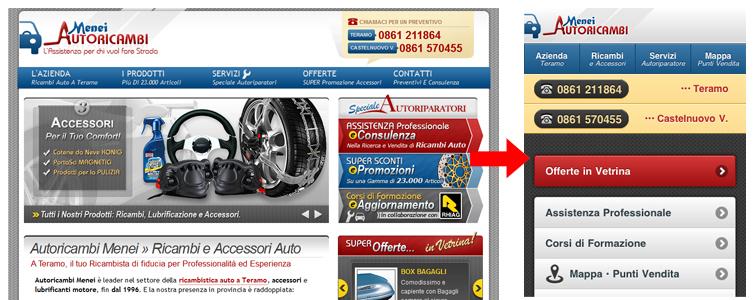
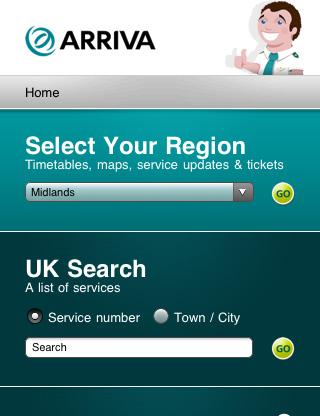
Чтобы оценить, насколько удобна сетка вашего «мобильного» сайта для пользователя, сравните ее с интерфейсом тех устройств, на которых ваш сайт может быть воспроизведен. Например, с меню смартфона. Заметьте, что на всех мобильных устройствах активно используется инфографика, то есть интуитивно понятные изображения, заменяющие текст. Инфографика позволяет экономить место и разгрузить пространство от визуально хуже воспринимаемого текста. Старайтесь создавать такой «мобильный» сайт, который будет близок по лаконичности к собственному меню смартфона.

Это не мобильное приложение, а «мобильный» веб-сайт.
Используйте меньше картинок
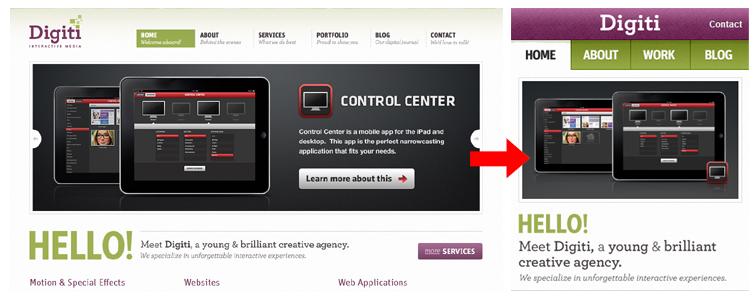
Сейчас многие сайты изначально создаются с расчетом на то, что пользователь обладает высокоскоростным интернетом. Однако скорость «мобильного» интернета, представленного сейчас на рынке, заметно ниже той, которой вы пользуетесь дома или на работе. И визуально насыщенный сайт, который без видимых проблем вы сможете просмотреть на экране ПК или ноутбука, в «полевых» условиях может оказаться недоступным. Кроме того, на небольшом экране изображения и поясняющие надписи могут выглядеть недопустимо мелкими, что существенно осложнит их восприятие. Конечно, на рынке появляются мобильные устройства с большими экранами, и скорость соединений постоянно растет, однако пока основная масса потребителей ограничена в возможностях воспроизведения сложной «мобильной» графики. Пока ситуация кардинальным образом не изменилась, советую использовать в «мобильной» версии сайта минимум изображений.



Отдавайте приоритет содержанию
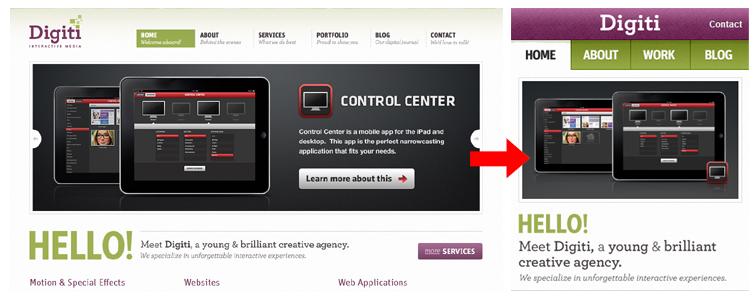
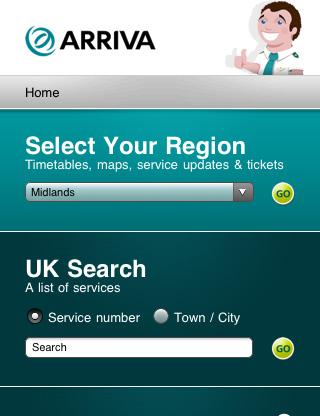
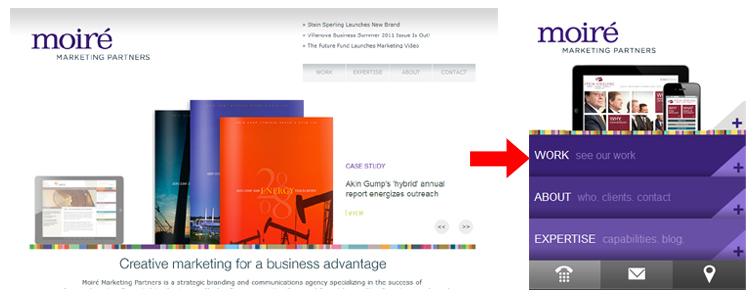
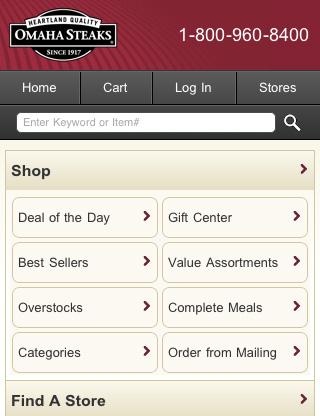
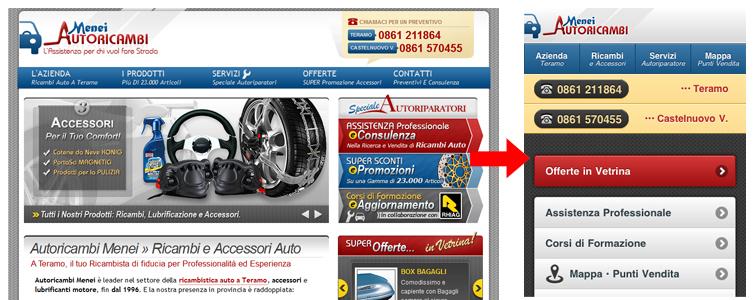
Если важной целью основного сайта является впечатлить посетителя, то для «мобильной» версии эта цель уже не актуальна, поскольку «мобильный» пользователь заинтересован исключительно в содержании сайта. Его не интересует, насколько эстетичен сайт, какой фон использован, насколько красивы картинки, - все это лишне, если отвлекает от информационного наполнения. Поэтому – откажитесь от фоновых изображений, делающих несчитываемой любую расположенную на них информацию, будь то текст или иконки навигации.

Пример неудачного использования фона
Не размещайте рекламу
Чем проще подана информация на странице, тем лучше будет восприниматься сайт в целом. Однако зачастую удобством пользователя пренебрегают, преследуя коммерческие цели. Самый простой пример – баннерная или контекстная реклама на сайте, таргетированная под запросы или поведенческие реакции пользователя. На «мобильном» сайте такая реклама будет неуместна.

В общем и целом, «мобильные» сайты утверждают новый тезис – «ничего лишнего». Мини-версия вашего основного сайта должна быть предельно функциональной и лаконичной. По сути, «мобильный» сайт должен стать аналогом мобильного приложения: легкого и удобного, к которому можно обращаться снова и снова. Это ключевой довод, почему создавать «мобильный» сайт все же необходимо: контакт пользователя с сайтом-приложением существенно плотнее, чем с обычным сайтом. «Мобильный» сайт размывает границу между онлайн-сервисом и приложением, это возможность «всегда быть на связи» с потребителем, в любое время и в любом месте. Эра мобильных людей уже пришла, дело за брендами.
Автор: Василий Пирогов, генеральный директор студии "Бюро Пирогова"








.jpg)







